Prabhakaran Murugadoss
Zero Hydration, Qwik is the future of the Web
JavaScript is Inevitable
A web page is displayed to a user by the browser sending an HTTP(s) request to a server, which then sends back a response containing the HTML, CSS, and JavaScript code that makes up the page. The browser then uses this code to render and display the page, irrespective of the server-side or client-side render model.
HTML gives the structure, CSS provides the design, and JavaScript provides interactivity and dynamic functionality to a web page. JavaScript is now an essential part of modern web pages, which often have many dynamic features and interactive elements, even for single-page applications where interactions occur through menus, forms, and buttons.
What If – We Remove JS From Main Thread
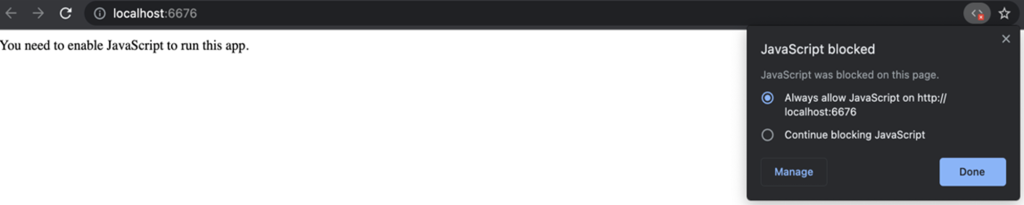
The site will not work, like when clients disable JavaScript in their browsers.

If we remove JS, the site will not work, or the complete interactivity of the website will be removed. So, we cannot entirely eradicate it, but we can minimize JavaScript by removing the unwanted JS from the main thread. It’s a misconception that more JavaScript is needed for better results when only minimal JavaScript is necessary for a basic website.
Improving web page performance score is a balancing act, as it can be both straightforward and challenging. The fundamental principle is that the less JavaScript code you include, the higher your performance score will be.
What is Wrong with JavaScript?
While JavaScript is an inevitable component of web applications, it can also make them vulnerable. The client browser must download the entire JavaScript code for the site to function correctly, which can lead to issues such as slow loading times and unresponsive pages when scripts take too long to run. As web pages become more feature-rich, the size of JavaScript also increases, which can further slowdown the site. Some JavaScript frameworks may also cause delays by executing all code at once. The following parameters are critical reasons for considering the removal of JavaScript.
- Network Bandwidth
- Start-up Time
- Instant Load
- Performance
Hydration
To minimize the JS, we found a beautiful solution that maximizes the size and utilizes the memory on the client side. When a server-side rendered (SSR) or client-side rendered (CSR) application loads on a client, it necessitates that the framework on the client restores three vital pieces of information:
- Event listeners are installed on the DOM nodes to make the application interactive
- An internal data structure representing the application’s component tree is constructed and the application’s state is restored
This process of restoring these pieces of information is known as hydration. The browser is interpreting the JavaScript code and identifies which portions of the code should be placed in specific locations on the web page (by attaching event listeners), as most the modern JS framework and libraries send only plain HTML along with listeners and entire application code. This step is mandatory for all contemporary JavaScript frameworks to make the application interactive. In simple terms, “Hydration is the process of taking a server-rendered page and making it interactive in the browser using JavaScript.”
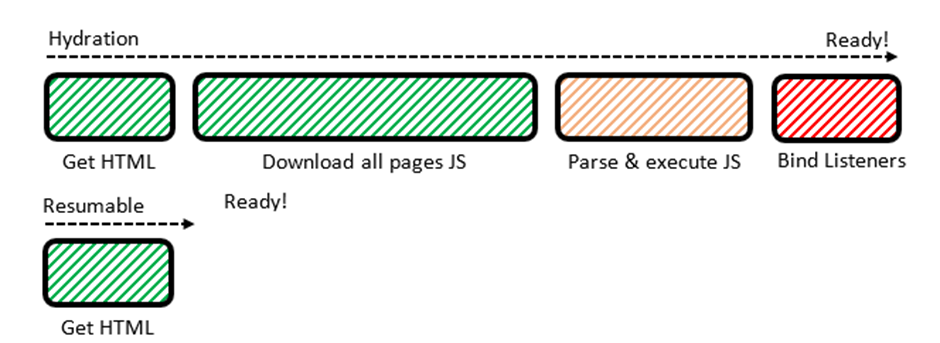
However, Hydration incurs a high cost due to two factors:
- The frameworks need to download all the component code related to the current page
- The frameworks need to execute the templates connected to the page’s components to rebuild the event listeners’ location and the internal component tree
Lazy Loading
Some modern JS frameworks and libraries like Angular and React provide lazy loading as lazy loading module and react split, respectively. Lazy loading can help page performance with less JS code at first, but there are more complete solutions. We can improve performance by sending server-side HTML and then lazy loading specific chunks of the web app on the client side. However, when the system reaches a lazy-loaded boundary and the new component becomes visible, it must retrieve the lazy-loaded components again, causing additional download and hydration time.
Dehydration
To increase the performance and page speed of the web application, we need to stop rendering the content on the server and resume it in the client browser. And this is precisely what the Qwik.JS is doing.
According to their site, “Qwik is a new web framework that can deliver instant loading web applications at any size or complexity. Your sites and apps can boot with about 1kb of JS (regardless of application complexity) and achieve consistent performance at scale.” Developers call it a Resumable or Dehydration framework. Still, the Qwik achieves unimaginable improvement in performance for a web page, even on a mobile network, by delivering pure HTML and incremental JS.

Hello To Qwik JS World
Creating a Qwik JS application is as simple as creating web apps with any other framework. Only one thing should be taken care of before using it. The system should have Node 16 or higher. Then enter the following command.
Creating the Qwik App with CLI
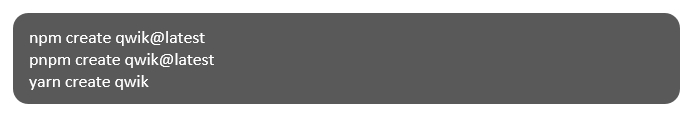
Select the package manager of your choice and execute the following command:

After a few inputs to CLI like project name, template and dependencies, the app will be created.
Running the Qwik App (in development)
Change the directory and run the application

And your application should run in http://localhost:5173/
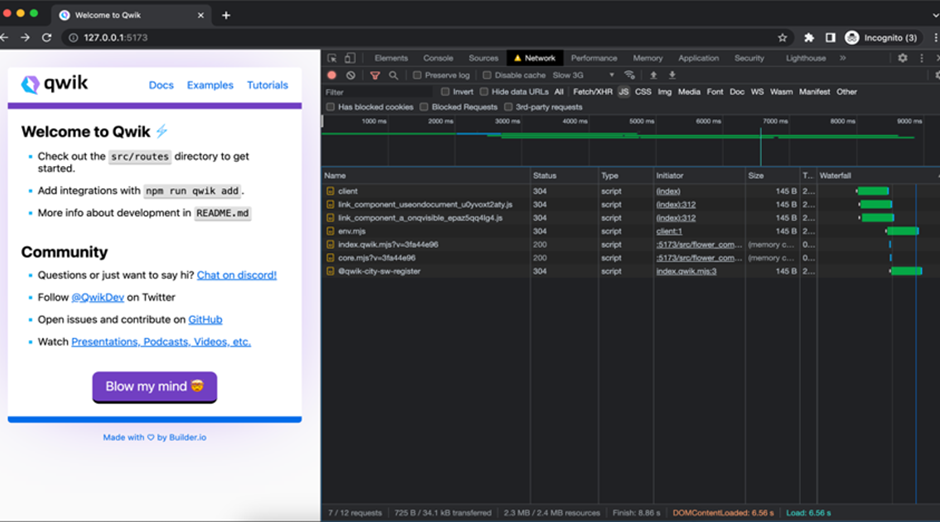
The Progressive Hydration in Qwik
Once the page is loaded, the page becomes interactive as quickly as possible. But no JS code related to the interaction is loaded.

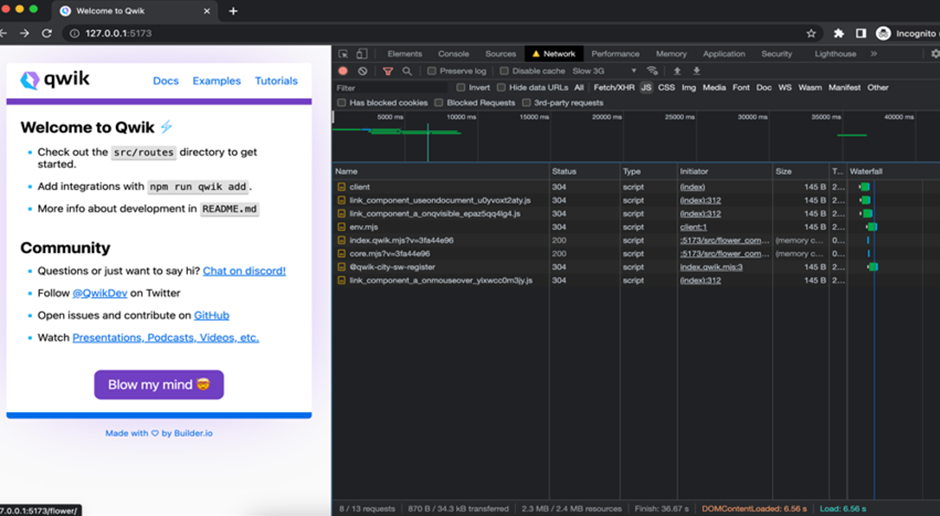
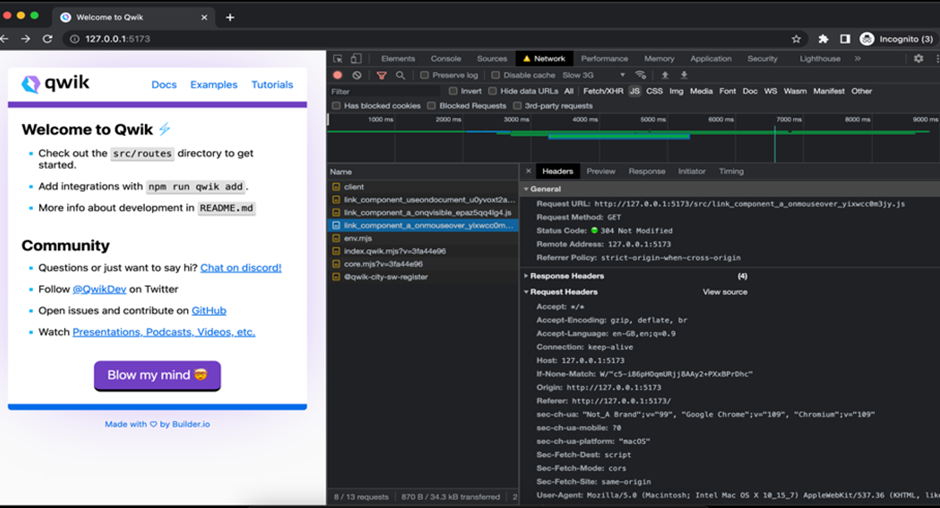
When the mouse hovers over the “blow my mind” button, a script is downloaded from the server.

This partial code download is done simply by declaring components with Qwik events. Check the detailed information about the mouse hover event request.

The default HTML components events are being used as Qwik events when the Qwik component is declared.
Ex: onClick$, onChange$
Comparison
Let us compare the Qwik JS performance with React JS, as both code structures are similar.
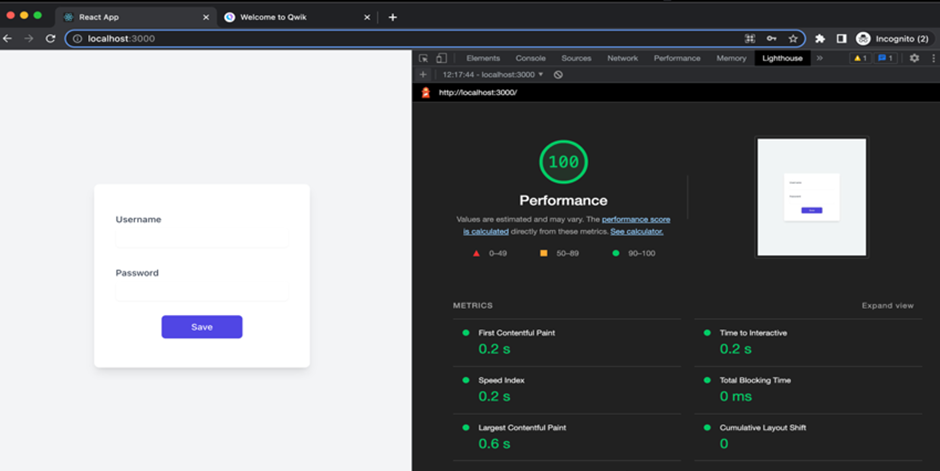
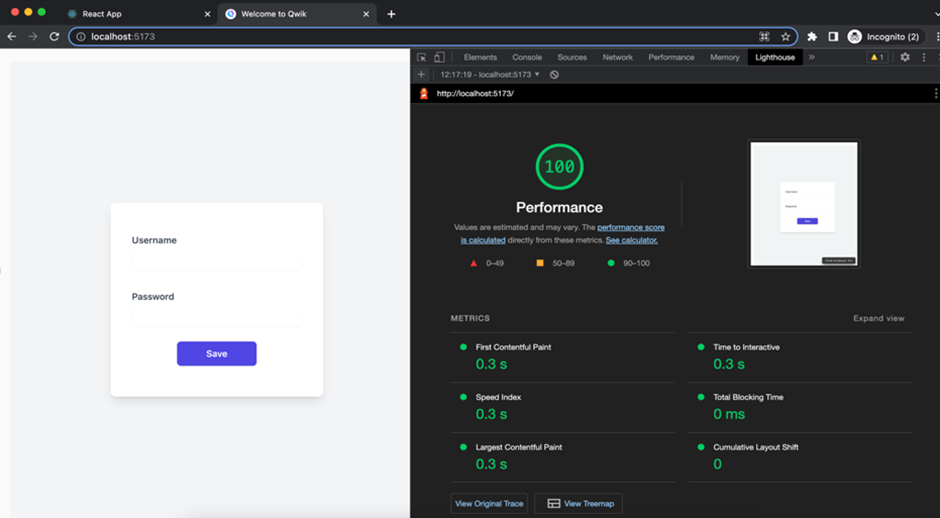
Scenario 1:
Simple login Page application with no other pages and no extra code.

React app

Qwik app
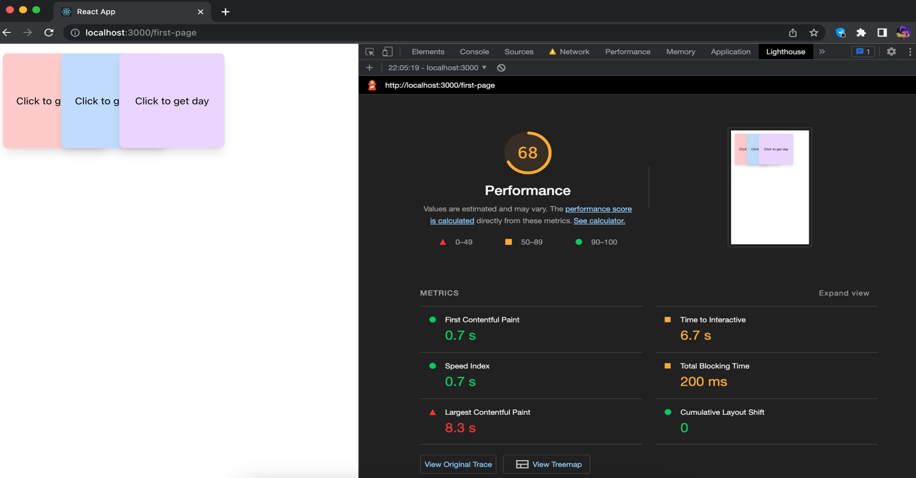
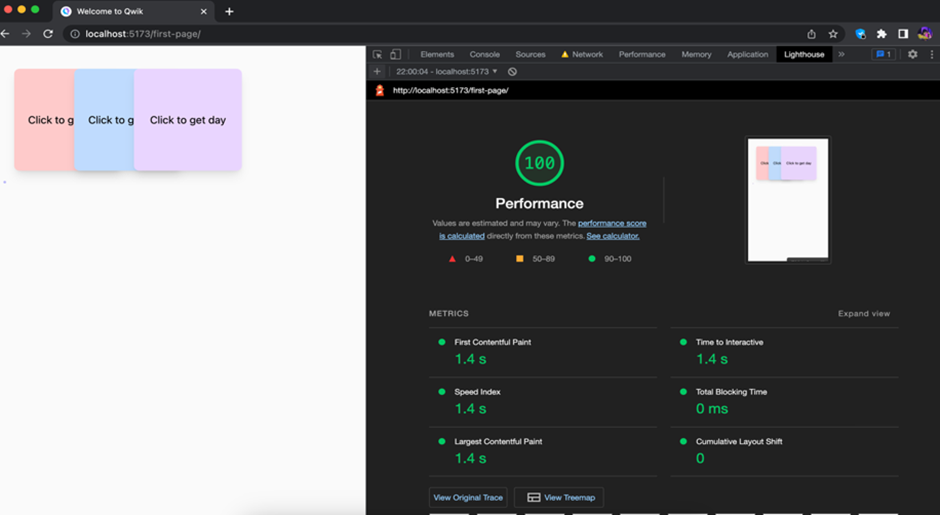
Scenario 2:
Second page with three click events and unwanted 60 lines of code.

React app

Qwik app
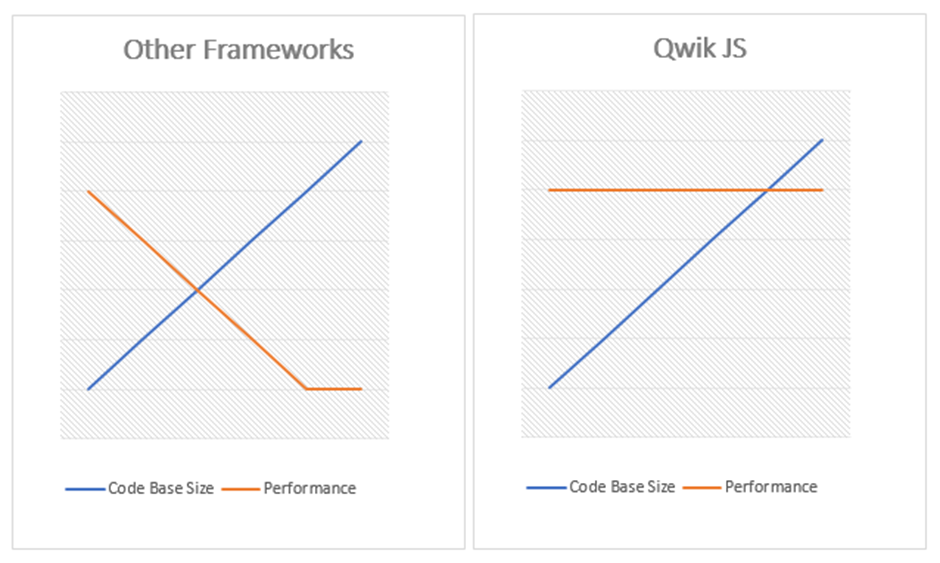
The two scenarios show that as the code base increases, the application’s performance decreases. It is because the other frameworks download the entire JS code and render it before becoming interactive, irrespective of whether the page needs the code where the performance of the Qwik JS remains constant.

Conclusion
As per the developer of Qwik JS (Misko Hevery – also the developer of Angular and Angular JS), “Qwik’s magic is not in how fast it executes, but how good it is in avoiding doing any work.” And also, the application’s performance of the application increases dramatically and exponentially, as it is an HTML-first JS framework. But that does not mean Qwik is the best solution. Though it may avoid the JS code and get only the HTML, it might make service requests of the script every time when a user makes an event on the page (only for the first time, the consecutive times will be fetched from cache memory). Also, Qwik is in the early stage, so the community is not so strong (need not worry much as the coding style is almost as similar to React JS). And deploying them over a wide variety of servers is still questionable. Still, you can find deployment server integrations like Netlify Cloud, Google Cloud, Azure, and Node JS on the website itself.
Qwik may or may not be the next big thing in web development. However, the concept Qwik introduces (Dehydration or resumable) has the potential future because it significantly impacts the performance, which no other framework can come near.
We hope more frameworks come up with or adapt this futuristic concept. After all the Qwik is still in the developmental stage despite the stable version being released.