
ACL Digital Employee
7 Minutes read
Securing iOS WebViews: Best Practices for Developers
Mobile applications dominate the market, accounting for over 90% of mobile time spent by users due to their superior user experience, convenience, and functionality. Major companies like Facebook, Airbnb, and Instagram use WebView technology in their mobile applications to seamlessly integrate web content, providing users with a dynamic and flexible app experience. This integration enables real-time updates, rich multimedia, and interactive features, enhancing user engagement and satisfaction. As mobile internet usage continues to rise, the combination of native app efficiency and WebView’s dynamic capabilities ensures that mobile applications remain versatile and user-friendly, driving their market dominance.
What is the WebView iOS application?
In iOS applications, a WebView is a component that allows developers to display web pages directly within your app, using Apple’s WebKit framework. This powerful tool lets developers leverage web technologies like HTML, CSS, and JavaScript to create or display web content seamlessly inside your app. WebView is commonly used in modern apps to show online articles, integrate web services, or display custom web content tailored to the app’s needs. For instance, a news app can use WebView to display articles without redirecting users to a browser, and an app might embed a third-party payment gateway or chat service within WebView. This helps keep users engaged within the app while still accessing a rich array of web-based information and features.
Why Securing WebViews Matters?
As WebViews often interact with untrusted external sources or handle sensitive user inputs, they are prime targets for attacks such as cross-site scripting (XSS), phishing, and content spoofing. If left unsecured, a compromised WebView could lead to data breaches, malware injections, and session hijacking, undermining the app’s security. Developers must prioritize securing WebViews to prevent exploitation and ensure a safe user experience.
How to Detect a WebView in an IPA File?
To identify whether an iOS app uses WebView, you can analyze its IPA file, which is essentially a ZIP archive. Here’s how to do it:
- Rename the .ipa file extension to .zip and unzip it
- Navigate to the unzipped directory: cd Payload/YourApp.app
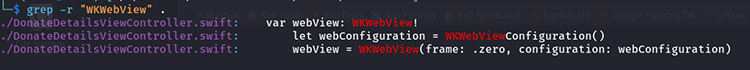
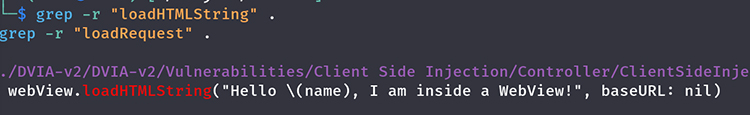
- Use the grep command to search for WebView components
- grep -r “WKWebView” .
- grep -r “UIWebView” .

If either of these classes is found, you can further analyze the app for potential WebView-related security issues. WebViews that enable JavaScript without proper safeguards are vulnerable to XSS attacks, where malicious scripts can be executed within the app’s context, leading to data theft or unauthorized actions.
Common WebView Misconfigurations in iOS Apps
1. NSAppTransportSecurity (ATS)
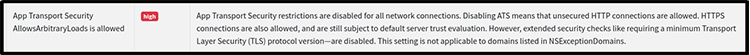
The App Transport Security (ATS) configuration in iOS governs how an app communicates with web servers. ATS enforces secure connections (HTTPS), preventing apps from transmitting data over unsecured HTTP.
How to Identify
Use a tool like class-dump to extract a readable format of the Objective-C classes used in the app:
class-dump -H YourAppBinary.
Then review the ATS settings in Info.plist. Ensure that overly permissive ATS configurations (such as allowing arbitrary loads) are avoided.

Impact
Disabling ATS or allowing insecure connections can lead to man-in-the-middle (MITM) attacks, where attackers intercept and manipulate network traffic, resulting in data leakage and compromised communication integrity.
2. Loading Untrusted HTML or URLs
WebViews often load URLs or HTML content. If the content is not properly validated, it can expose the app to XSS, phishing, or content spoofing attacks.

Impact
Loading arbitrary or untrusted content allows attackers to inject malicious scripts or manipulate the app’s interface, potentially tricking users into entering sensitive information or exposing vulnerabilities within the app.
3. Enabling JavaScript in WebView
While JavaScript is essential for creating interactive web content, enabling it within a WebView introduces risks.
How to Identify
Allowing JavaScript without necessary safeguards can lead to XSS attacks, where malicious scripts are executed within the WebView, potentially accessing sensitive user data or performing unauthorized actions.
Best practices for securing WebView in iOS applications
Sanitize User Input
Always sanitize and validate user input before displaying it within a WebView. Unfiltered user input can lead to XSS attacks, where harmful scripts are executed within the app.
Disable JavaScript Unless Necessary
Disable JavaScript execution in WebViews unless absolutely necessary. If required, carefully validate all content and sources interacting with the WebView.
Use WKWebView Over UIWebView
WKWebView offers enhanced security features over the deprecated UIWebView. Always prefer WKWebView for new development to benefit from its built-in security improvements.
Implement WKNavigationDelegate
Use WKNavigationDelegate to control and restrict navigation within the WebView. This ensures that only trusted URLs and content are loaded, mitigating the risk of malicious redirects or content injection.
Validate URLs
Before loading URLs in WebView, validate them against a list of trusted domains. Avoid loading content from untrusted or unsecured sources, which could expose the app to phishing or content spoofing attacks.
Leverage Content Security Policy (CSP)
Implement a Content Security Policy (CSP) to control what resources the WebView is allowed to load, thus preventing the injection of malicious scripts or unwanted external content.
Avoid Inline Event Handlers
Avoid using inline event handlers in HTML content loaded in WebView. Instead, use external JavaScript files that can be properly sanitized and controlled.
Avoid Inline Event Handlers
Avoid using inline event handlers in HTML content loaded in WebView. Instead, use external JavaScript files that can be properly sanitized and controlled.
Diving into Code: Exploring WebView Misconfigurations in iOS Apps
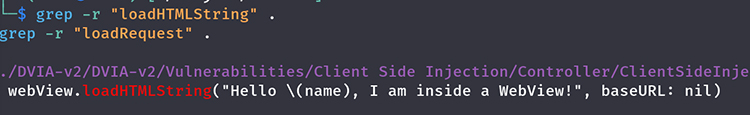
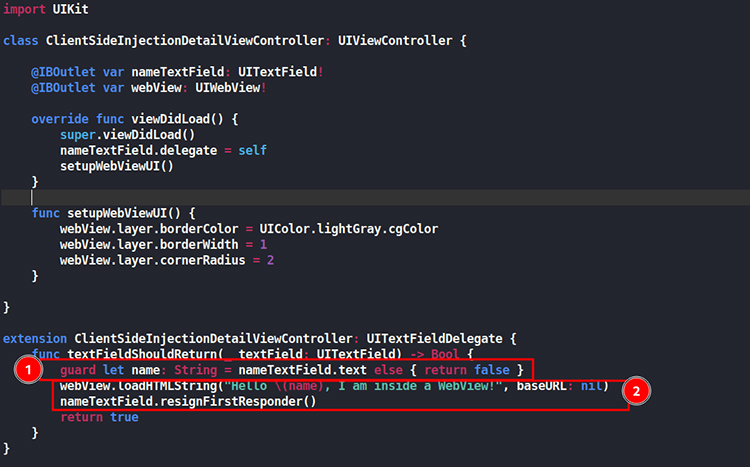
Consider the following vulnerable code snippet:
let name = nameTextField.text
let htmlString = “<html><body>\(name)</body></html>”
webView.loadHTMLString(htmlString, baseURL: nil)

Analyzing line 1
- Issue: This line captures the user input from `nameTextField` and stores it in the name variable. At this point, the input is unvalidated and unsensitized.
- Risk: Any content entered by the user, including potentially harmful HTML or JavaScript, is stored in `name`.
Analyzing line 2
- Issue: This line directly inserts the name variable into an HTML string that is loaded into `WebView`.
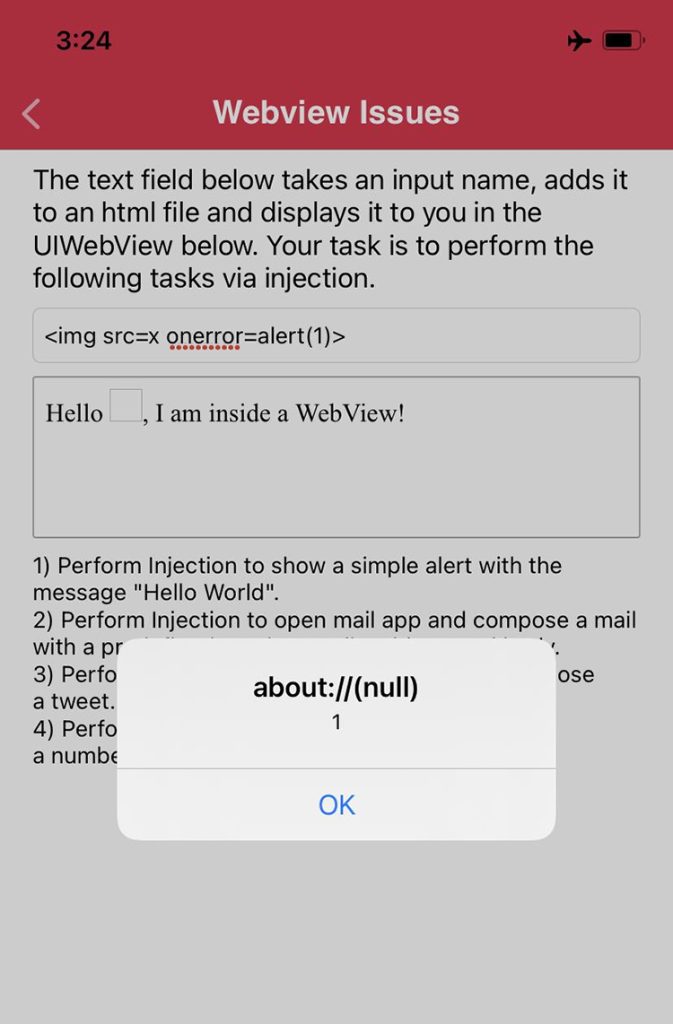
- Risk: This is a classic example of a Client-Side Injection vulnerability. If the user input includes HTML or JavaScript, it will be executed within the WebView context. For example, if the user types “<img src=x onerror=alert(1)>”, this script will run, causing an alert dialog to pop up.
In a test scenario, entering the payload “<img src=x onerror=alert(1)>” would result in a popup alert, demonstrating the vulnerability.
Let’s try this in a Testing application and put a simple XSS payload in the text field.

This is just simple example of exploitation, there could be multiple ways this can be exploited:
- Execute malicious scripts
- Manipulate web content
- Conduct phishing attacks
- Hijack user sessions
- Deface the application interface
- Spread malware
Automated Tools for WebView Security Testing
Testers and developers can use automated tools like MobSF, OWASP ZAP, or AppScan to detect WebView misconfigurations. These tools analyze IPA files and flag potential security issues, providing actionable recommendations to mitigate risks.



Conclusion
Securing WebViews in iOS applications is critical to protecting user data and maintaining app integrity. Misconfigurations, such as enabling JavaScript without safeguards, loading untrusted content, or improperly handling URL schemes, can expose apps to serious vulnerabilities. To mitigate these risks, developers must sanitize user input, enforce secure protocols, and regularly inspect their code and IPA files. By following these best practices and conducting thorough security testing, developers can safeguard their apps and deliver a secure experience for their users.
Related Insights




How Generative AI is Transforming Project Risk Management

Death to Prompting! Long Live Programming!