

Dhivakaran CB
Remote UX Design: How to do it right the first time and every time
One of the frequently asked questions about Remote UX design is, first, is it possible and will it be successful? The answer to both the parts of the question is “Yes it would!” A right mix of adjusting to the new normal and the correct attitude towards Remote UX can deliver a successful project. Remote UX sessions have many additional benefits as compared to in-person sessions, adding immense value to the maintenance of insights and ideas while solving major project challenges and ensuring seamless customer experience management.
How does Remote UX work?
User research
Remote user research supports accelerated insights on tight deadlines and low-budget projects. Instead of avoiding user testing, it’s always preferable to do the remote testing. When planning for the user research, we need to consider the following:
- Conduct a practice run with a colleague or friend
- Recruit more users to create a proactive safety net
- Have a backup plan ready, such as a phone dial-in for user interviews, to avoid technical difficulties
- Keep instructions and guidelines to complete tasks ready
- Provide detailed documentation on how to use the specific complex features
- Ask for participants’ consent to record their face, voice, or screen
At ACL Digital, use Microsoft Teams, GoToMeeting, or Google Meet as a platform to share screens and record the sessions. Meetings are scheduled in advance to meet the needs of participants.
Facilitating & Presenting

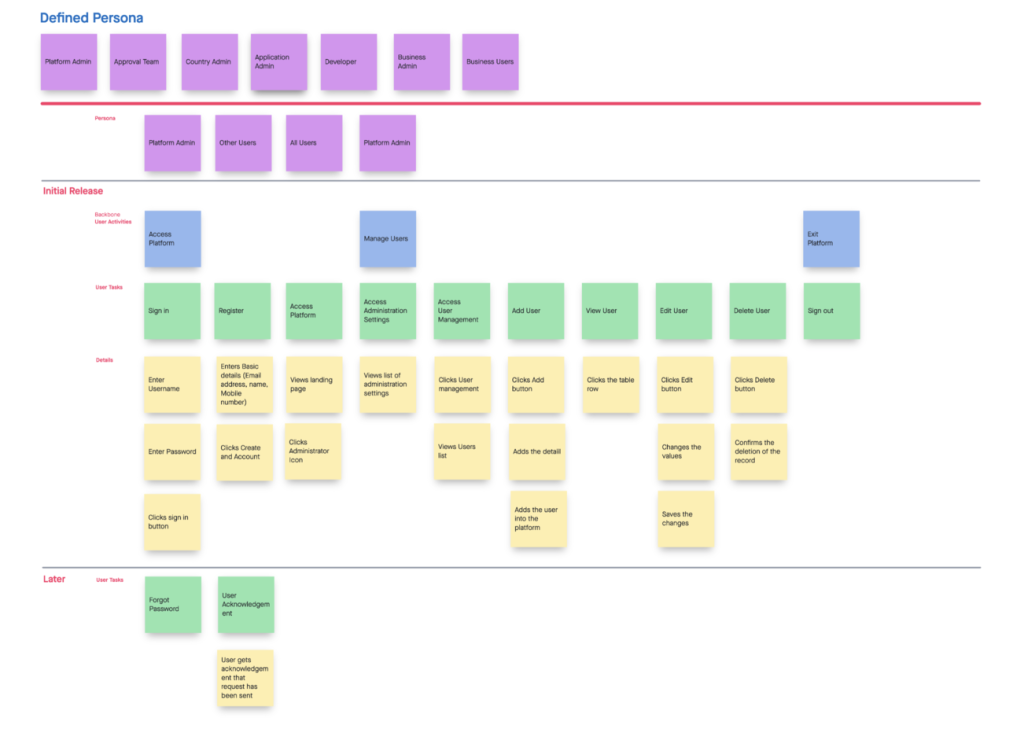
Generate: To generate ideas, we should define goals and capture the customer experience trends, needs, and pain points. In this process, one of our teammates takes notes on digital post-its, while the other one facilitates the session. This way we enable more active and engaged sessions.

Present: Remote communication can often feel less engaging. However, we present things as visually as possible by implementing more visual activities to ensure engaging sessions and improved interactions. Visual artifacts always help to ground the conversation.
Evaluate: We evaluate the problems with the prioritization matrix, which helps to achieve collaborative consensus and satisfy the varied needs of the users and business remotely. We also consider an online survey poll with target groups and stakeholders to prioritize ideas or contributions.
We facilitate and offer tools like Microsoft Teams, PowerPoint, Invision, Freehand, Sketch, and Google Forms.
Design Collaboration & Handoff
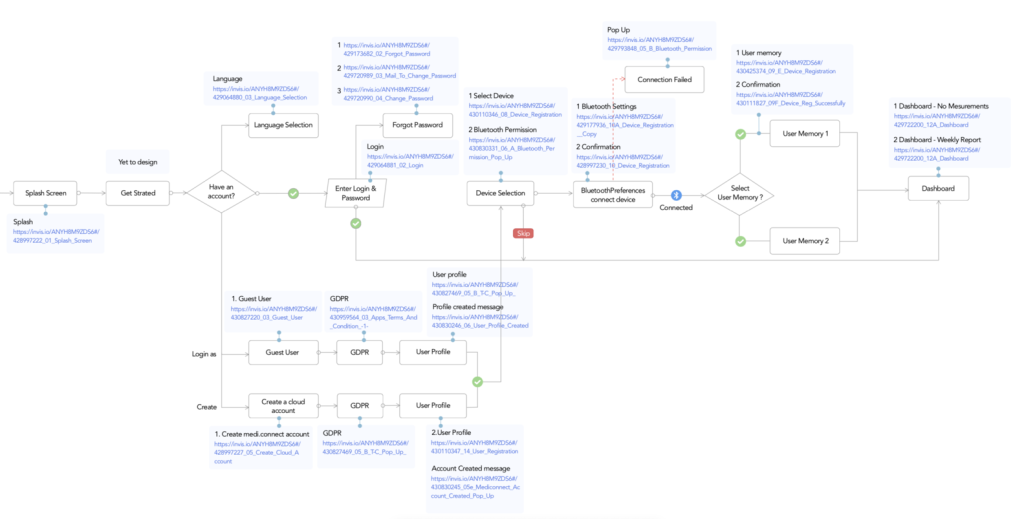
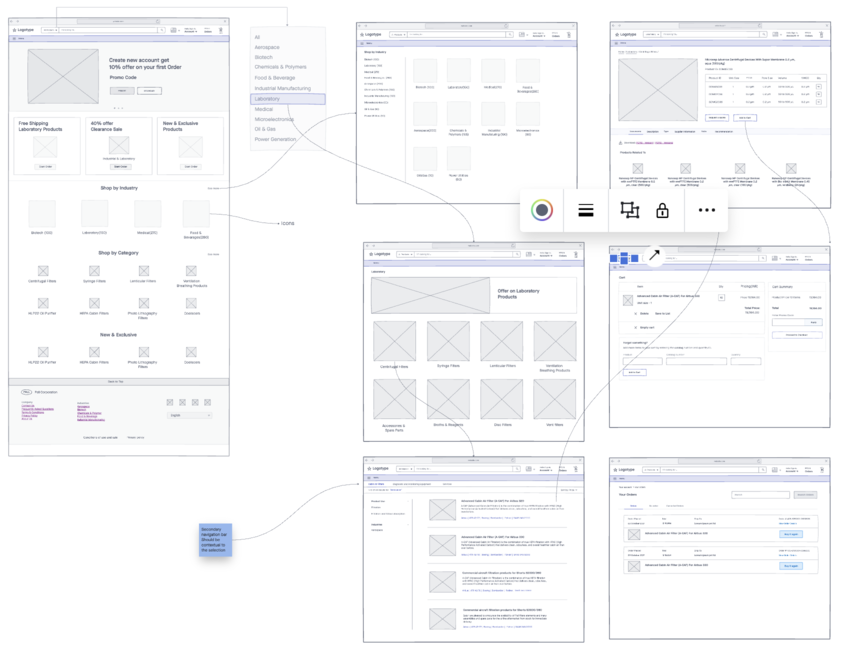
We start with a low fidelity wireframe. This helps us focus and address problems like function and interaction at the core of the product rather than the surface. Working with low fidelity saves time and money. We use a technique of collaboration with Invision Freehand using basic shapes and thumbnail interface sketches created. We exhibit interactivity in the wireframe by illustrating flow and state changes for different portions of the view. We also show the important frames that describe when a change in state occurs. Then iterate over the sketches and post-confirmation kick start our high fidelity design in the sketch app. We plan a design system considering the following key areas:
- Color schemes and their usages
- Voice and Tone: Text choices, grammar selections, voice, etc.
- Icons
- Photo libraries
- Other graphics, such as logo
- UI patterns
- Page templates
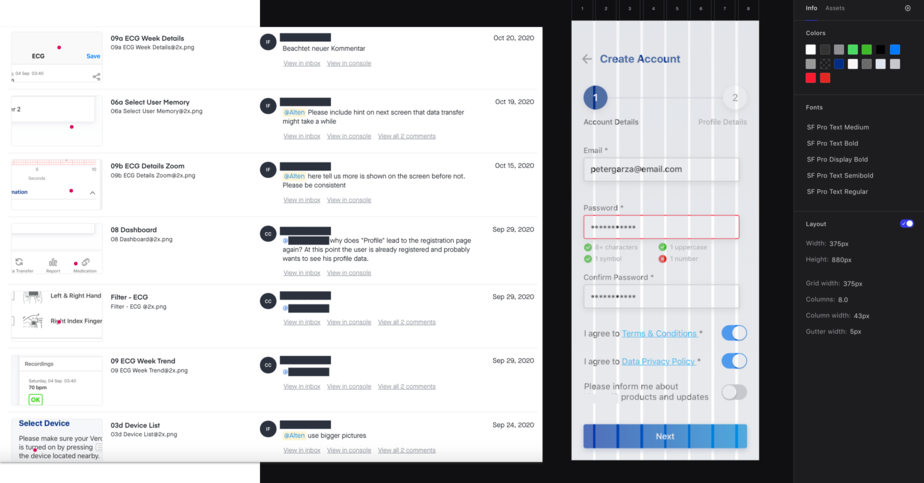
We create a click-through prototype with Invision and share it with the stakeholders to capture the feedback and iterate accordingly. We then revolve that process to obtain the right design.

Low Fidelity Wireframe

Key Benefits of Remote UX Design
Cost Reduction
Remote sessions lower travel expenses. This cost reduction can be utilized for other valuable activities, such as recruiting participants, additional trials for research, or providing more extensive analysis.
Seamless Remote Access
Remote sessions help avoid barriers specific to location or place. Participants can attend UX workshops and presentations from anywhere across the globe.
Convenience
Participants might be more willing to attend remote sessions without disturbing their work. Also, they would prefer participating from the comfort of their own place and completing tasks (like Ideation, User flow review, Design Feedbacks) at their preferred schedule.
Conclusion
When it comes to Remote UX, planning and structuring the entire project can be challenging and demanding. But careful selection of tools and active measures can help minimize possible oversights and difficulties. Remote user research, virtual UX workshops, and online collaboration will add value to projects and workflow in addition to the already existing benefits of the Remote UX. Get in touch with the ACL Digital team today to discover unique Digital Experiences we have delivered so far.



